HTMLサイトマップを設置すれば、サイト全体の把握と目的のページ発見が簡単になります。ワードプレスのプラグインを活用してHTMLサイトマップを作成し、ユーザーに分かりやすいサイトにしましょう。
HTMLサイトマップとは
けんぶ
HTMLサイトマップとは下記のようなものです。
- サイト全体の構造を分かりやすく表示したもの
- 目的のページを探しやすくするもの
けんぶ
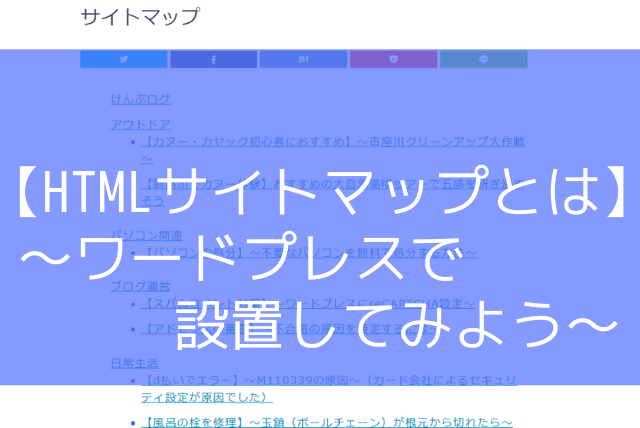
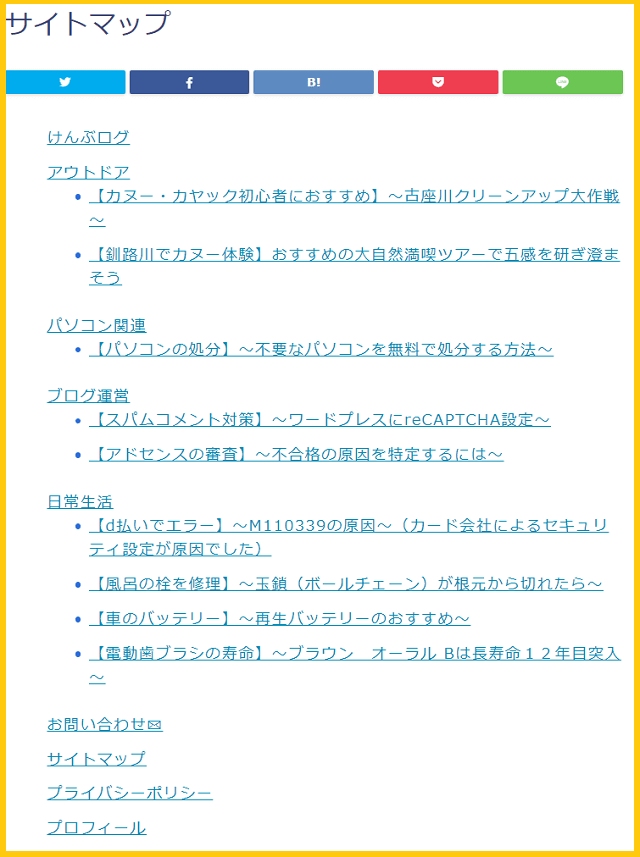
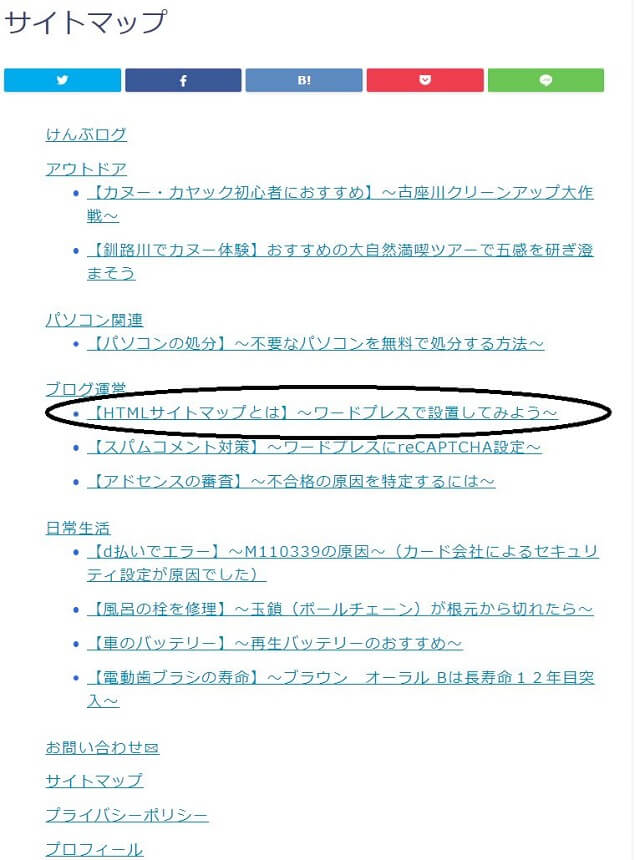
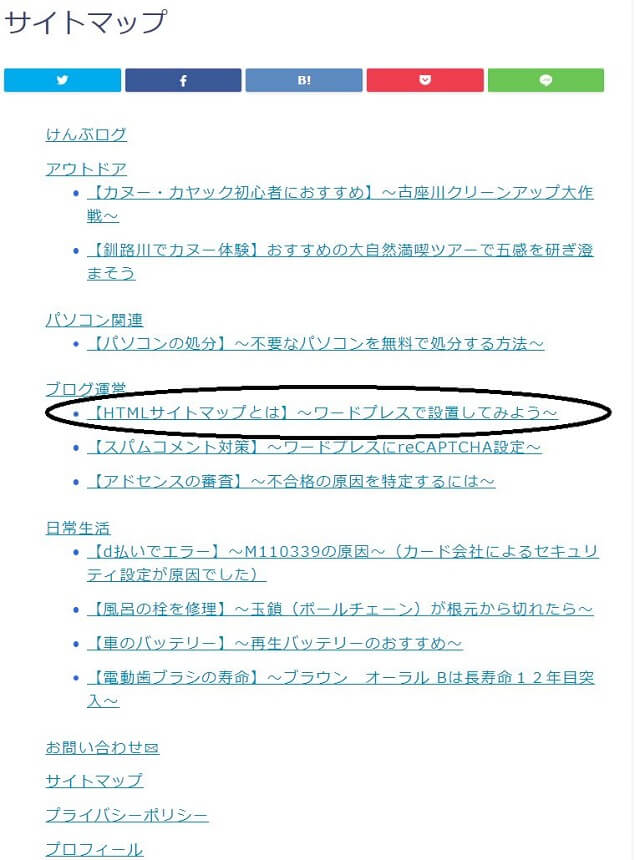
実際に作成したものを貼ってみました。


けんぶ
いかがですか?全体が見渡せてわかりやすくなっていますね。では、作成手順を確認してみましょう。
プラグイン「PS Auto Sitemap」での作成手順
「PS Auto Sitemap」というプラグインを使ってHTMLサイトマップを作成してみました。
「PS Auto Sitemap」のおすすめポイント
- 簡単にHTMLサイトマップを作成できる
- 記事を追加すると自動更新されるので便利
①プラグイン新規追加で「PS Auto Sitemap」を選択し、有効化


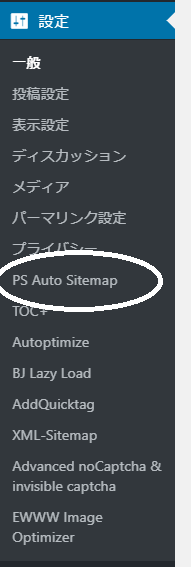
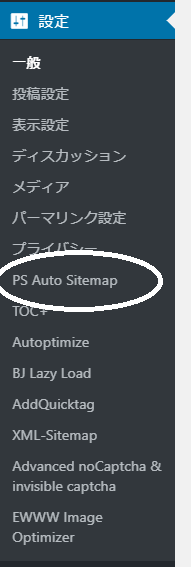
②設定メニューから「PS Auto Sitemap」を選択


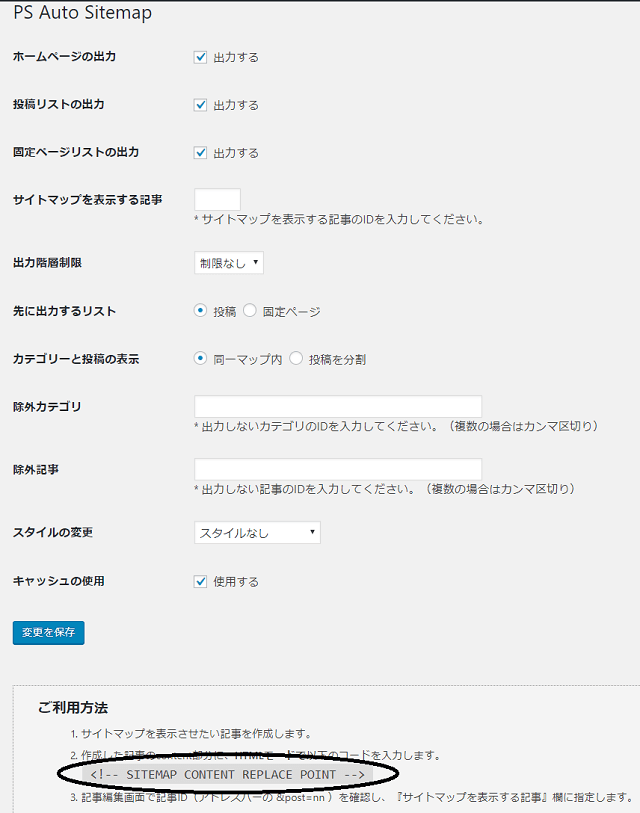
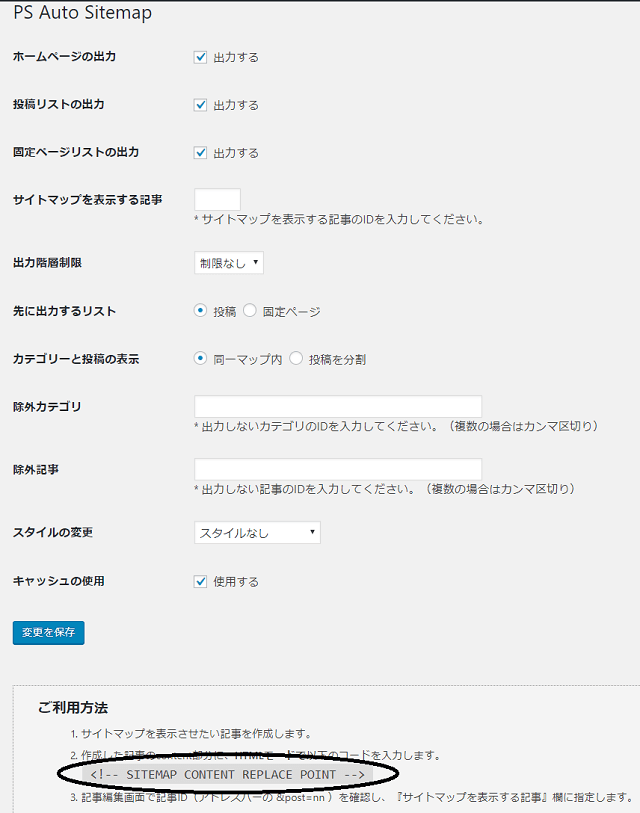
③設定画面の一番下にあるショートコードをコピー


*私はとりあえず初期設定のまま作成しております。必要に応じて設定内容を変更して下さい。
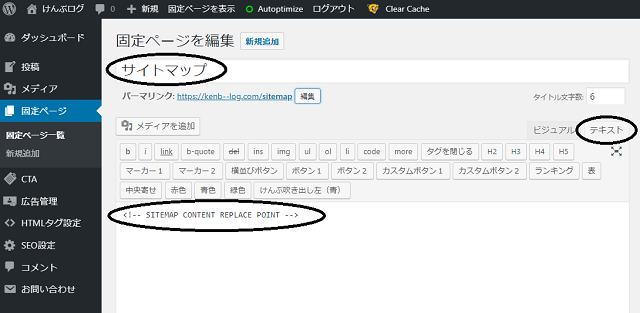
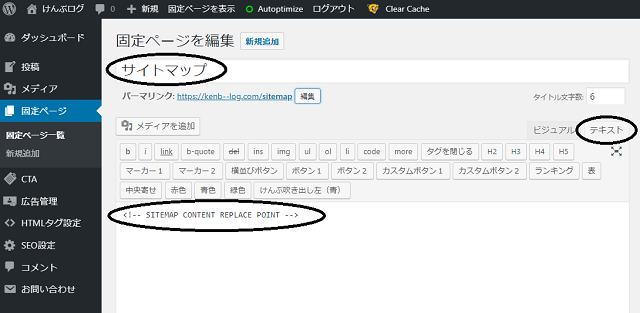
④固定ページで「サイトマップ」というタイトルを新規追加し、
⑤エディタのテキストモードでショートコードを貼り付け、公開する


⑥固定ページの一覧で作成したページのIDをコピー


*この場合、記事IDは841
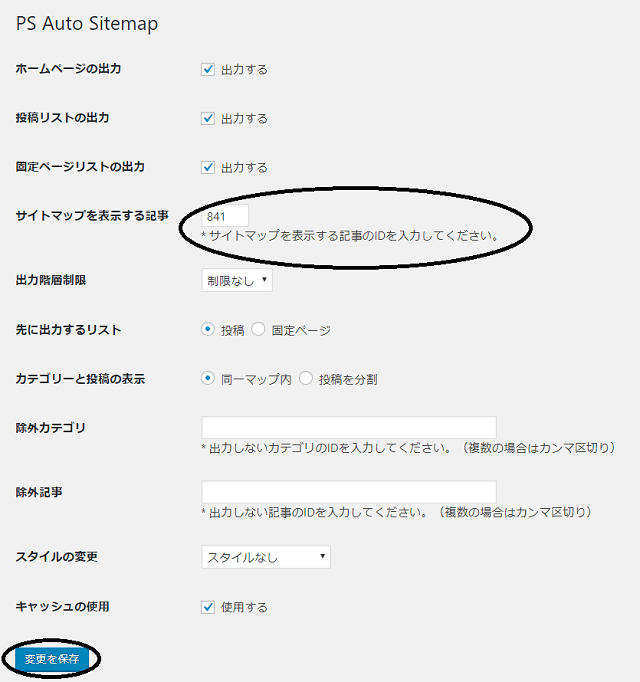
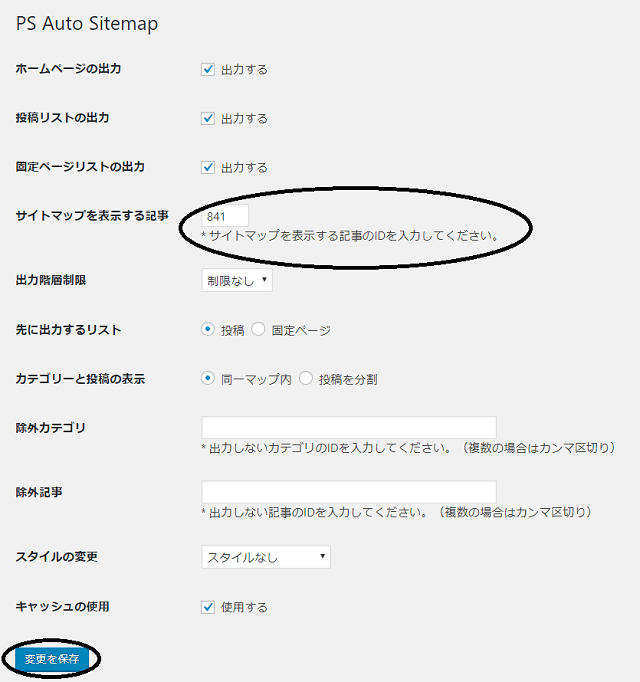
⑦設定画面にてサイトマップを表示する記事IDを入力し、変更を保存


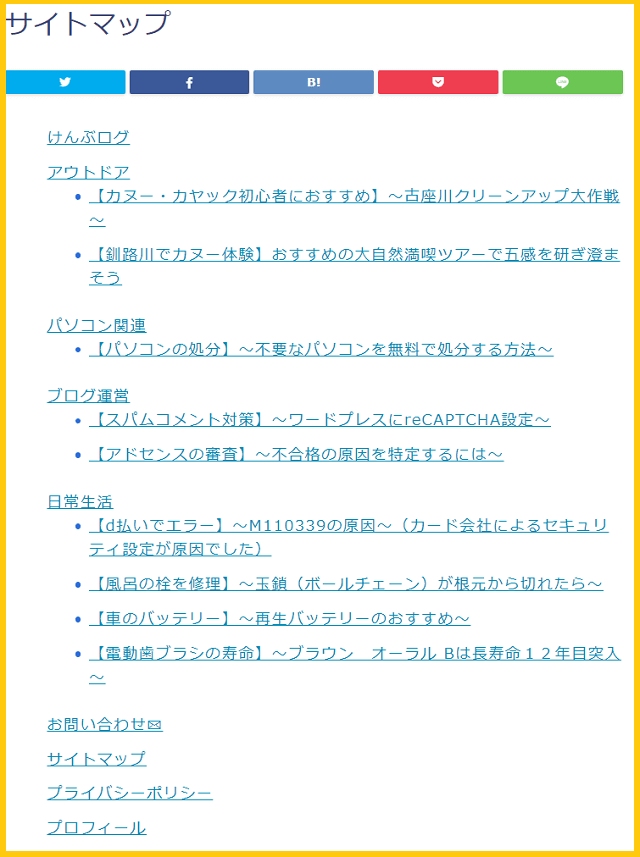
⑧作成した固定ページ「サイトマップ」にHTMLサイトマップ完成
固定ページ「サイトマップ」をクリックすると、HTMLサイトマップが表示される。
自動更新機能を確認してみよう
今作成中のこの記事を仮公開してみました。
仮公開後、サイトマップを確認してみると、自動でこの記事が追加されていることがわかります。


いかがでしたでしょうか?
まだ、HTMLサイトマップを作成していない方は是非とも試してみてくださいね。
最後までお読みくださりありがとうございました。
\スポンサーリンク/